コンテンツUIの改善に動画を使う!
昨日は、動画の再生環境からみた動画需要について書きました。文章にすると理屈っぽくなってしまいますが、通勤中やカフェで動画を見ている人が増えてるよね。という身の回りの変化を感覚的にイメージいただければと思います。
続いて『コンテンツインターフェイス(UI,UX)』からみた動画需要を考えます。昨日のポストに続き、スマートフォンが普及、成長しているという事実が前提条件になります。
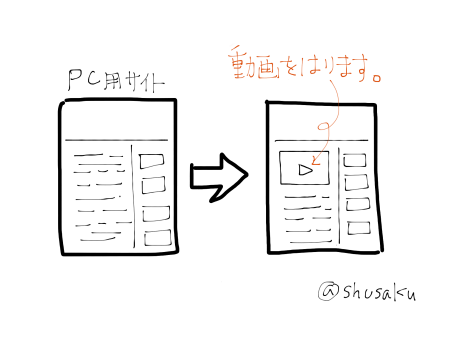
これまでは、パソコンで見られることを前提にWebサイトがデザインされていました。しかし、スマートフォンが普及し、デザインが大きく変わろうとしています。皆さん体験済みだと思いますが、PC用のサイトをスマホで見た場合、すごく見にくい(読みにくい)ですよね。テキストは小さく、バナーも小さく、ビジュアル効果が相殺されてぜんたいてきにごっちゃごちゃして見えます。その結果、サイト直帰率が上がりコンテンツが読まれにくいという問題が生まれます。それならスマホに最適化したデザインに変えればいい…のですが、すべてがうまく移行できるとは限りません。PC用のサイトが複雑化していたり、リニューアルの予算が取れない場合など、しばらくPC用サイトを使うしかありません。しかし、そのままではスマホからアクセスしていただいたお客様にストレスを感じさせることになります。
その対策に動画が使えます。
サイトやページで伝えたいことを集約した動画を埋め込んで、とりあえず動画をクリック再生してもらうことを狙います。埋め込み動画は表示サイズが調整でき▷マークは目にとまりやすいので、訴求力と滞在率(動画サイトに飛んでしまう場合は除く)に効果があるのではないでしょうか。

では、サイトデザインをスマートフォンに最適化した場合はどうでしょうか。
テキストが読みやすくなったので動画はいらない…私はその逆だと思っています。スマホは手に持つディスプレイです。そこに表示されるコンテンツは、必然的に距離感が近くなり親近感が増します。よって、デザイン最適化プラス動画を埋め込むことで、ビジュアルとストーリーによる訴求力がグーンとアップします。あと、いくらデザインをスマホで見やすく最適化したといっても、長々とテキストを読まされるのは…ちょっと辛くなりますよね。( みなさんもご経験ありますよね? )
そのようなストレスを避けるためにも、デザインの最適化+サマリーとしてのテキスト+動画での深堀、立体情報の付与 というのは、効果的に使えるプログラムではないでしょうか。動画でサマリーを見せ、テキストで深堀する逆パターンもありだと思います。
弊社のサイトは『Tumblr』を活用してスマーオフォン対策を行っています。そこに動画を埋め込んでいますので、よろしければ参考イメージとしてご覧ください。http://legonjapan.tumblr.com
とにかくスマホと動画は相性がいいのです。画像共有の定番アプリ『instagram』も動画共有をはじめていますし『Vine』というtwitter傘下の動画アプリは、ローティーンを中心に世界的な人気サービスに成長しています。そもそもスマホのアプリの人気カテゴリーは『写真』ですから、その延長にある『動画』がマッチしないわけがありませんね。
そういえば、いま旬のオススメアプリがあります。

『NHK ソチオリンピック全力応援!iPhone版』
『NHK ソチオリンピック全力応援!Android版』
コンテンツとして動画をうまく使えていますし、それによりフラットでリッチなインターフェイスを実現しています。動画を取り入れることで、デザインを簡素化しつつより多くの情報量を提供できているGOODな事例です。オリンピック期間中にぜひダウンロードを。
動画シリーズはまだまだつづきます….




















