1000万人が愛用するアプリ「スマートニュース」から学ぶ設定画面のUXデザイン
アプリのデザインをするときについつい後回しになりがちなのが、
設定画面のデザインではないでしょうか?
とりあえず設定画面は必要だけど中身は何が必要だっけ?(毎回悩んでいる気がしますorz)
今回は、皆様ご存知の「スマートニュース」から設定画面について学んでいきたいと思います!
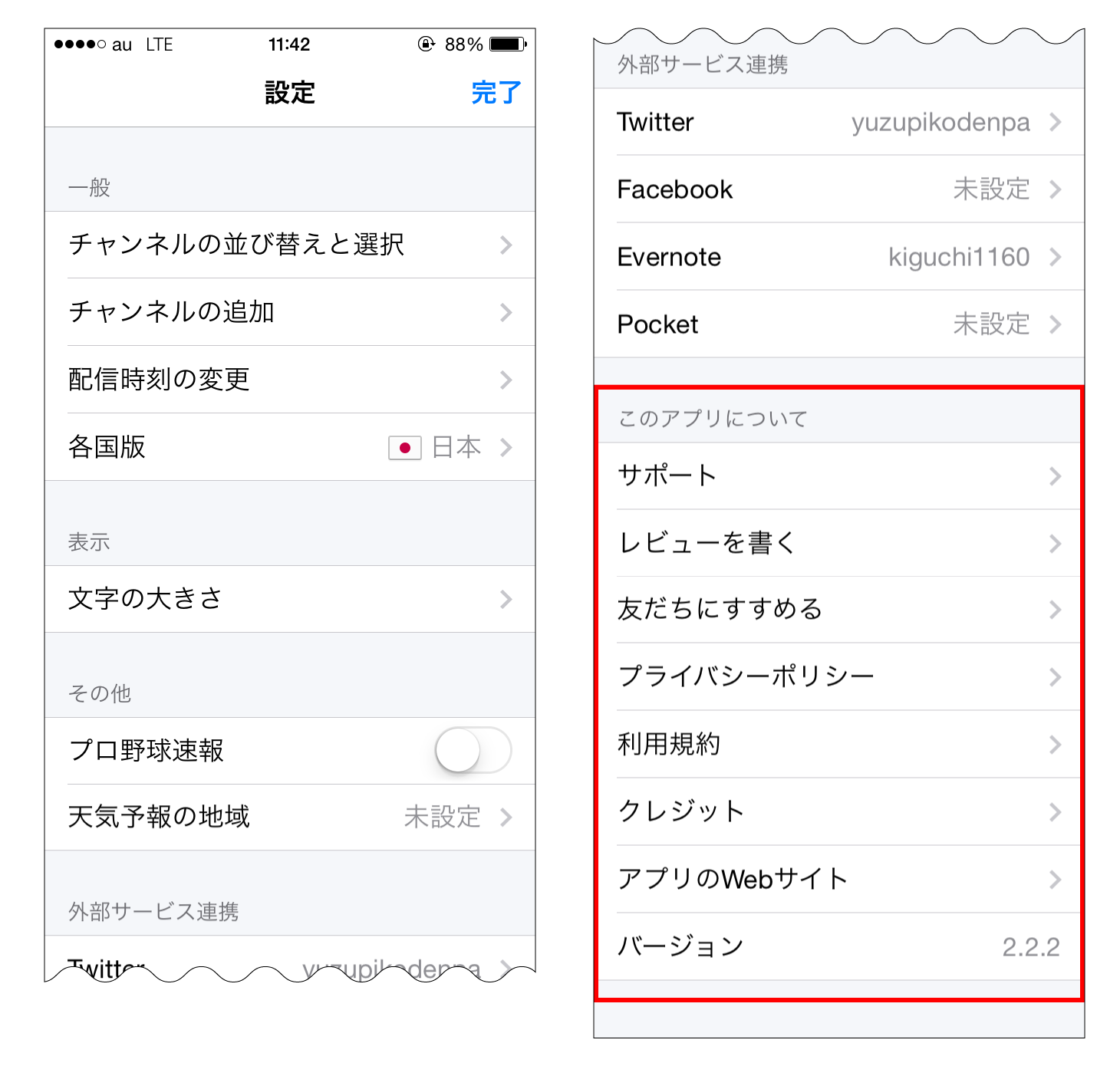
スマートニュースの設定画面には、大項目として、
「一般」「表示」「その他」「外部サービス連携」「このアプリについて」という設定項目があります。
「一般」「表示」「その他」「外部サービス連携」については、制作するアプリ固有の設定項目に
置き換えられると思いますので、どのアプリについても当てはまると思われる「このアプリについて」の項目を見ていきたいと思います!

「スマートニュース」から学ぶ設定画面のUXデザイン
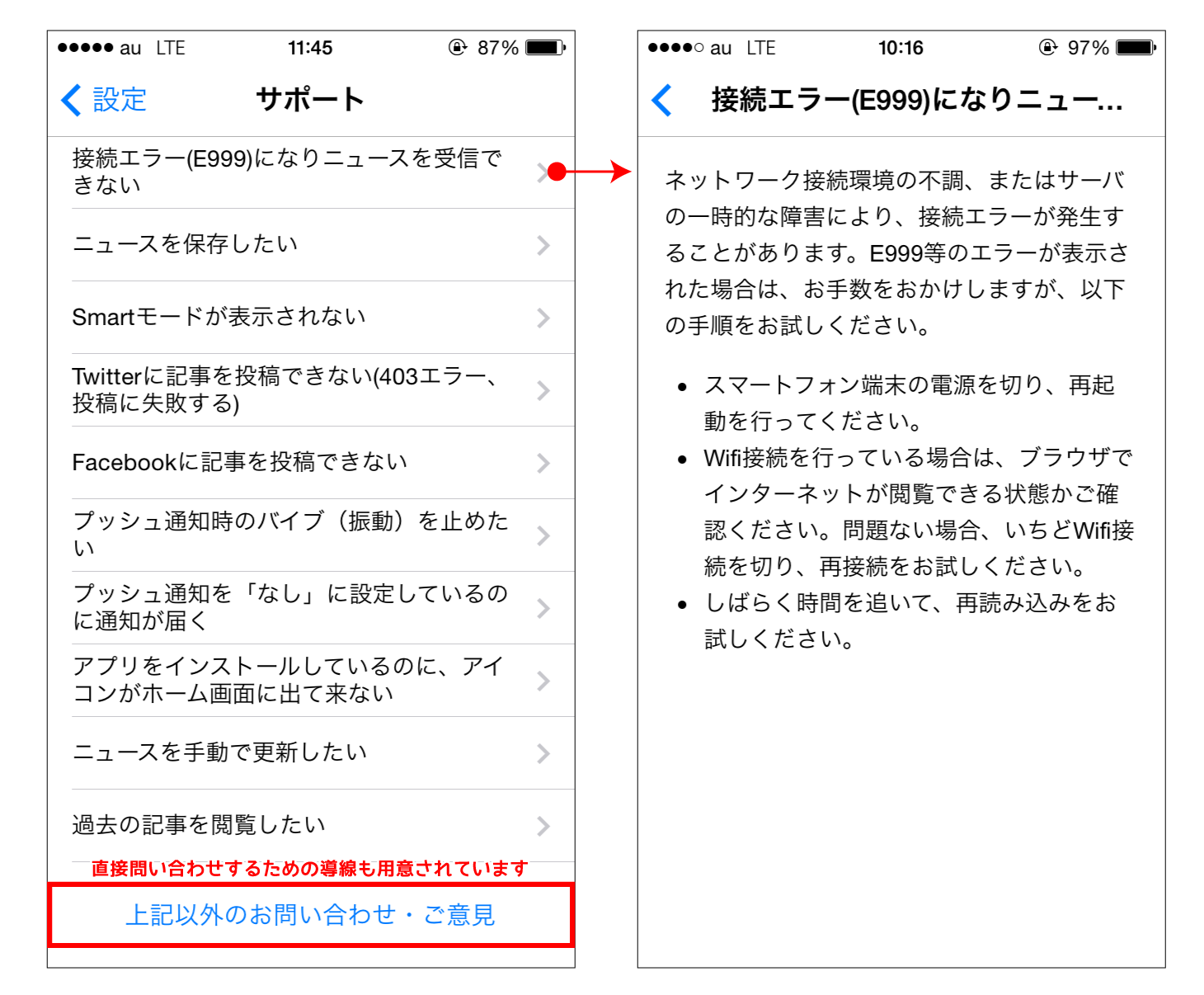
●サポート
Q&A形式で、トラブルや疑問があった際の対処法が掲載されています。
こういった形でサポートが用意されていれば、ユーザーがわざわざ直接問い合わせを
しなくてもこのページを確認すれば良いので、是非設置しておきたい項目ですね。

不具合があった際にストアのユーザーレビューに低評価とともに
あれこれ書かれてしまう可能性もあるので、そういった対策にも効果的だと思います。
ページの下部には、直接お問い合わせするための導線も用意されているので、
ユーザーが知りたいと思った情報がなかった場合でも、迷わずに操作することができます。
●レビューを書く
この項目をタップすると、App Storeの画面が起動し、「スマートニュース」のページが表示されます。
ストアでレビューを書くまでの導線が、意外と面倒だったりするので、
(App Storeを起動→アプリ名を検索→目的のアプリを探す→レビューを書く)
こういった形でレビューへの導線が用意されていれば、レビューも書いてもらいやすくなるかもしれません。
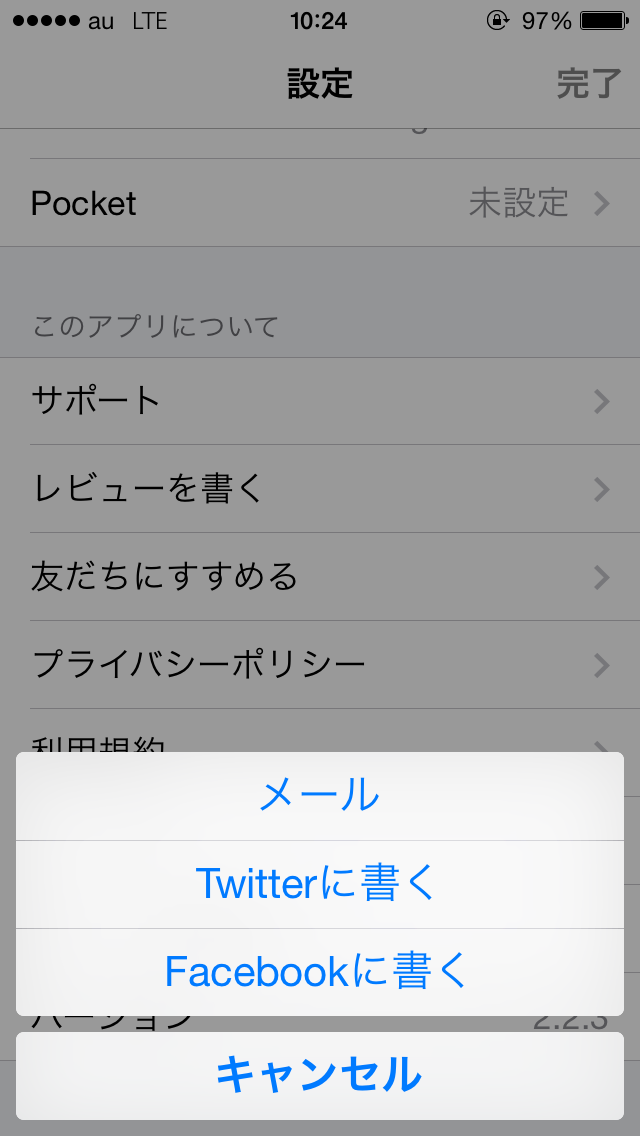
●友達にすすめる
メール、Twitter、Facebookを使って友達にアプリを紹介することができます。

今となっては「スマートニュース」は、スマホユーザーであれば、
知らない人は、ほとんどいないアプリだと思いますが、
こういったSNSへと拡散してもらえるような仕組みは非常に大切だと思います。
●プライバシーポリシー
個人情報を取り扱うアプリでは、入れておくべき項目でしょう。
●利用規約
こちらもアプリをつくる上で必須の項目だと思います。
●クレジット
こちらは、ユーザーが見てもあまり意味のない項目かと思います。
スマートニュースの場合、天気予報のAPI提供もとのクレジットが記載されているようです。
身近な例でクレジット表記が必要な場面と言えば、
特殊なフォントを使用した際や、商用利用無料の効果音等の素材を使用した際などではないでしょうか。
このように目立たない形で設定画面にクレジットを記載しておけば
ユーザーが使用する際には気になることはないでしょう。
●アプリのWebサイト
ブラウザが起動して、スマートニュースのWebサイトに遷移します。
アプリ開発と共にこういったアプリのランディングページを
開設した場合には、是非入れておきたい項目ですね。
●バージョン
頻繁にアップデートされるアプリでしたら
こういったバージョン表記を入れておくと良いかもしれません。
まとめ
「スマートニュース」の設定画面の「このアプリについて」を見てきました。
スマートニュースは、多くの人に愛用されているだけあって細部まで
ユーザーが使いやすいようにデザインがなされていました。
特に以下の項目は、アプリを企画デザインしていく際には是非とりいれてみたいと思いました。
・サポート
→Q&A形式で、ユーザーの疑問を解消。お問い合わせへの導線も分かりやすいように!
・友達にすすめる
→設定画面に限らずですが、アプリからSNSへと拡散してもらえるような仕組みを!
・レビューを書く
→レビューしてもらうまでの導線を用意しておく!
工数との兼ね合いで、こういったメインでない機能は削られがちだと思います。
ですが、細部までユーザーの使いやすさにこだわることで、
アプリの印象や使い勝手がワンランクアップするのではないでしょうか。




















